이미지가 깨졌을 경우나 시각장애인들의 경우 이미지를 대체하는 대체 텍스트가 필요하다
그럴 때 쓰는 alt 속성 사용시 주의점을 알아보자

1. 배경 이미지의 alt 속성은 아래처럼 빈텍스트로 넣어서 스크린 리더에서 읽히지 않게 하자
<img src="익명이.png" alt="">
2. alt 에서 이미지를 설명할 때 언더바, 기호는 사용 금지다. 예를 들어 alt ="익명이_어른" 으로 입력 시, 스크린 리더에서 '_' 기호로 뜨지 않으며, 한글로 '익명이언더바어른' 으로 떠서 기호를 그대로 한글로 읽어주므로, 이미지를 설명하는 글을 적자. 시각 장애인들에게도 alt 속성을 통해 이미지가 무엇인지 설명할 수 있어야 한다
<img src="익명이.gif" alt="춤추는 익명이">
3. alt 안에 '~하는 그림, ~하는 사진' 같은 설명은 필요 없다. 이미 이미지라고 알고 있으므로 이 사진, 이 그림 등의 설명은 빼자
<img src="brown_img_5.gif" alt="춤추는 익명이 그림"> // 안 좋은 예
<img src="brown_img_5.gif" alt="춤추는 익명이"> // 좋은 예
4. QR코드나 바코드와 같은 링크의 이미지 정보는 대체 텍스트로 연결 링크를 제공해야 합니다. 링크 안의 이미지의 경우, 연결 링크를 적어주어 이미지가 깨져도 링크임을 알 수 있게 하자
<a href="url.com"><img src="" alt="url.com바로가기 QR코드" width="150"
height="110"></a>
5. 정보가 담긴 데이터의 경우, 이미지가 없어도 알 수 있도록 alt 안에 정보를 적어주자(기호 사용 금지, 숫자 가능)
"7.09 상승" "0.28% 증가"
"개인 2,552 매도" "외국인 805 매입"
("+805억"으로만 입력할 경우, 스크린리더에서는 개인 더하기 805억으로 읽힘)
6. 더보기나 펼치기 등의 토글기능같은 클릭 시 기능이 동작하는 이미지나 버튼의 경우, 기능을 알 수 있도록 적어주자
<input type="image" src="next.gif" alt= "메뉴 더보기">
7. 같은 이미지를 사용하는 버튼에는 기능도 같게 만들고, alt 에도 동일한 내용을 적어서 버튼의 기능 파악이 쉽게 하자
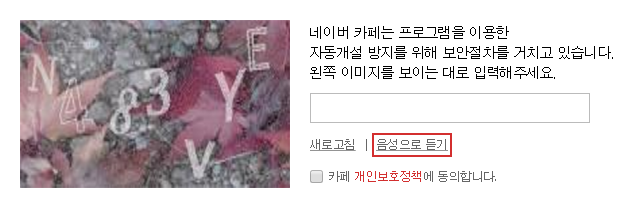
8. 자동 방지용 보안 테스트를 위한 이미지 등을 사용 시, 이미지가 깨지거나 시각장애인도 사용 가능하도록 '음성으로 듣기' 버튼을 추가해야만 한다

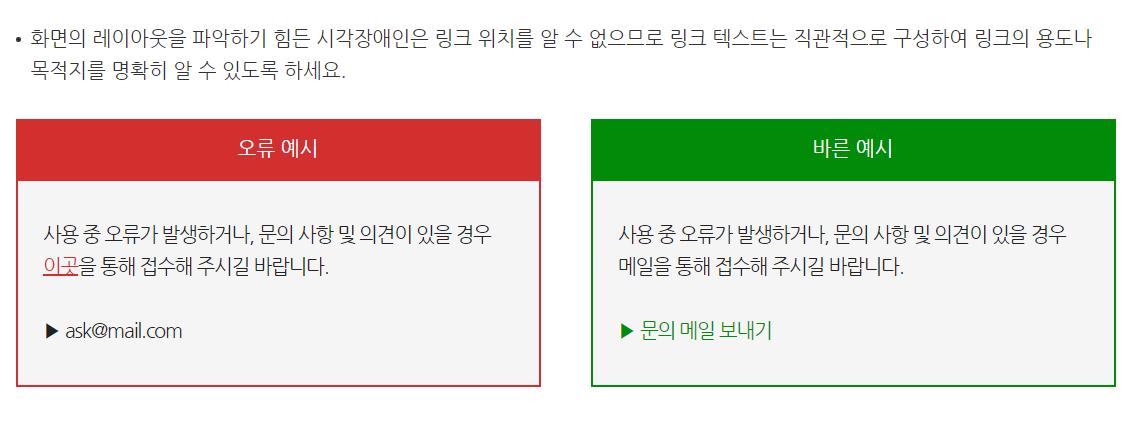
9. 텍스트 문맥 중에 링크를 사용하지 말자. 시각 장애인의 경우, 어느 텍스트에 링크가 있는지 알기 힘드므로 사용하기 힘들다. 텍스트에 링크를 사용하려면 텍스트가 아닌 문맥과 따로 구분해서 두어 링크가 걸린 텍스트임을 알게하자

'개발 노트 > 기초 지식' 카테고리의 다른 글
| overflow: hidden 영역 밖으로 커지면 안보이게 하기 (0) | 2022.09.24 |
|---|---|
| 구글 accelerator 사건 / get post delete (0) | 2022.08.30 |
| HTTP url 의 구성 (0) | 2022.08.11 |
| 톰캣 서버 폴더 경로 변경 (0) | 2022.08.08 |
| http 패킷, post, get, 그 외의 메소드 (0) | 2022.08.02 |




댓글