생활코딩 32강에서는 사용자가 post 방식으로 요청한 formData를 받아서 변수로 사용하는 법을 알려준다
querystring 모듈을 사용해서 form 으로 보낸 formData를 받는데,
문제는 이 querystring 모듈이 이젠 사장된(deprecated) 이라는 것이다

vscode 를 캡쳐한 것이라 어두우니 nodejs 사이트의 설명을 가져왔다 같은 내용이다

두 캡쳐 모두 querystring 대신 URLSearchParams API를 사용하라고 말하고 있다
URLSearchParmas 라면 아하 이전에 URL 객체 내의 searchParmas 값으로 가진 객체아냐?

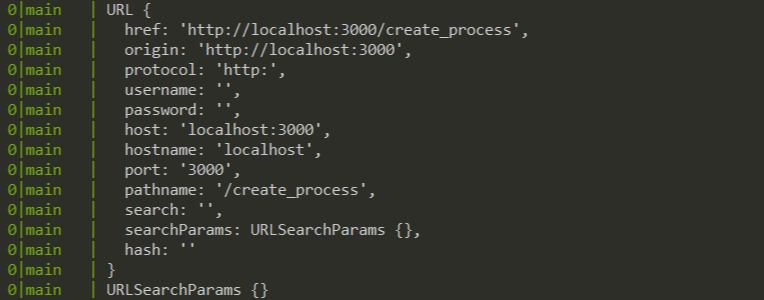
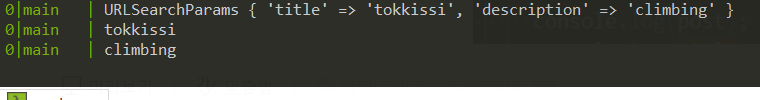
URL 객체와 그 객체의 searchParmas 속성을 콘솔로그로 찍어보면 아래와 같이 나온다
URLSearchParams 객체가 보이는데 빈 객체이다

이전에 만든 URL 객체에는 따로 요청하는 것이 없었으므로
키와 값의 쌍인 pair 을 요소로 갖는 URLSearchParmas 객체도 비어서 조회하여 값을 얻을 수 없었지만

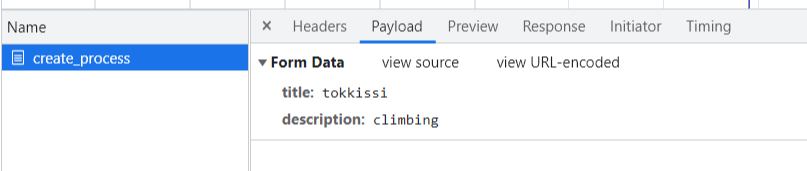
form 사용시 데이터를 이벤트로 입력 받아 변수로 저장해서
새 URLSearchParmas 객체를 만들고 폼으로 받은 변수를 인자로 넣어줘서 값을 갖게하여
새 URLSearchParams 의 값을 접근하여 사용가능하다
URL.serachParams.UrlSearchParams 과 같은 객체를 가리키므로 간단히 new URLSearchParams 로 새 객체를 만들어
사용하면 될것이다
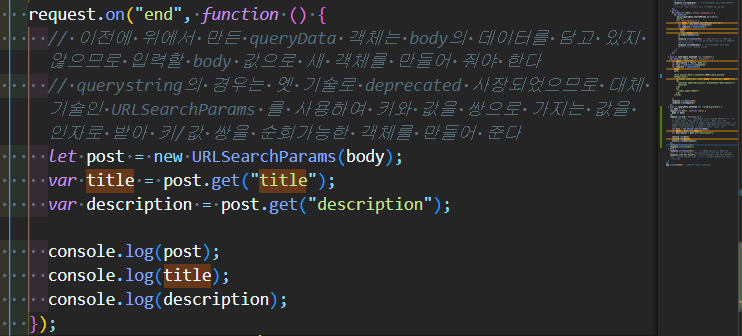
그러므로 다음과 같이 코드를 짜면 짠! 쿼리 스트링을 대체하였다



'Node.js > 이론 및 용어' 카테고리의 다른 글
| path 모듈로 상대 경로 제거를 이용한 보안 방법 (0) | 2022.09.02 |
|---|---|
| [Node.js] 왜 url 이 두번 출력 되는 건데? feat. favicon.ico (0) | 2022.08.16 |
| 생활코딩 node.js 10강 에러 원인, 대처법 (0) | 2022.08.11 |
| Node.js 란? (0) | 2022.08.11 |




댓글