useMemo 와 유사한 기능인 React 라이브러리의 memo 함수를 사용해보던 중 일어난 에러다
eslint 에서 또 한소리 하셨다
에러 원인
아래의 예처럼 React.memo 를 변수 Child에 저장하고 해당 변수를 console.log 로 찍어보면
const Child = memo(() => {
console.log("재랜더링");
return <div>자식이래요</div>;
});
console.log(Child);
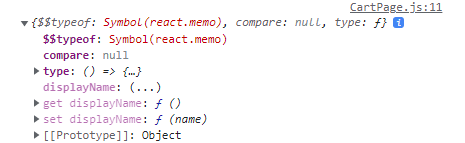
요런 객체를 확인 가능하다
memo 를 사용하면 위 그림의 displayName 속성에 memo 함수의 인자로 넣은 익명함수들이 들어가게 된다!
근데 왜인지 모르겠지만 displayName 의 값은 클릭해서 확인해보면 undefined 로 뜨고 에러가 나온다
해결 방법
아래의 코드를 추가해준다
Child.displayName = "Child"; // 문자열 값은 아무거나 해도 된다memo를 할당한 Child 변수에 displayName 속성 값을 문자열로 직접 정해주면 된다!
이유를 추측하자면, 아마 memo 를 여러개 쓴다고 할 시, 익명함수 들을 한 곳에 여러개 보관하게되어 특정짓기 어려울 수 있으므로, 해당 익명함수를 인자로 가진 memo 의 값을 가지는 key로서 문자열을 주면 해결되는 것이 아닐까 싶다
물론 이건 내 맘대로 이해니 언제든 수정될 수 있다 하하하
stackoverflow에도 해결책만 보이고 정확한 이유는 못찾았다.
화살표함수여서 그렇다, 일반 함수는 저 에러가 안뜬다 라는 답변도 있었지만 응...아니야 일반함수로 해도 뜨더라
맘에드는 답변이 없기에 내 식대로 이해하려 한당
댓글