메인 페이지의 배너를 히어로 캐러셀로 넣기 위해서
많이 쓴다는 embla 캐러셀을 사용하려 했으나 아래의 에러 발생...

해당 캐러셀의 공식 홈페이지에서 react 에서의 사용법으로 준 스켈레톤 코드 자체에 useRef 가 사용되어 있어서, hook을 사용하기 위해서는 CSR 을 적용하기 위해서 "use client" 를 사용해야만 했다.(Next.js 13버전의 CSR 구현법...)
근데, 메인 페이지 배너를 csr 로 만들고 싶지 않았으므로... 그냥 ssr 로 구현가능한 다른 라이브러리를 찾아보기로 했다
swiper slider 를 사용하였으나, 같은 에러가 발생하였다
그냥 "use client" 를 사용해서 CSR로 구현하면 된다지만,
히어로 캐러셀은 SSR로 만들고 싶었기에 더 찾아보았더니 아래의 글을 찾게 되었다
React Multiple Items Carousel with Server Side Rendering Implementation Part one - Anna Coding
With this article I am going to show you how you can create your own Carousel component using React that supports multiple items and server-side rendering and add testing to it and finally publish to NPM.
annacoding.com
위 링크에서 알게된 내용을 요약하자면, 대부분의 캐러셀과 슬라이더 라이브러리에서는 CSR 사용을 전제로 지원한다는 점이었다.
이유는 유저 클라이언트 창의 실제 크기를 알아야 랜더링이 가능하기 때문이다
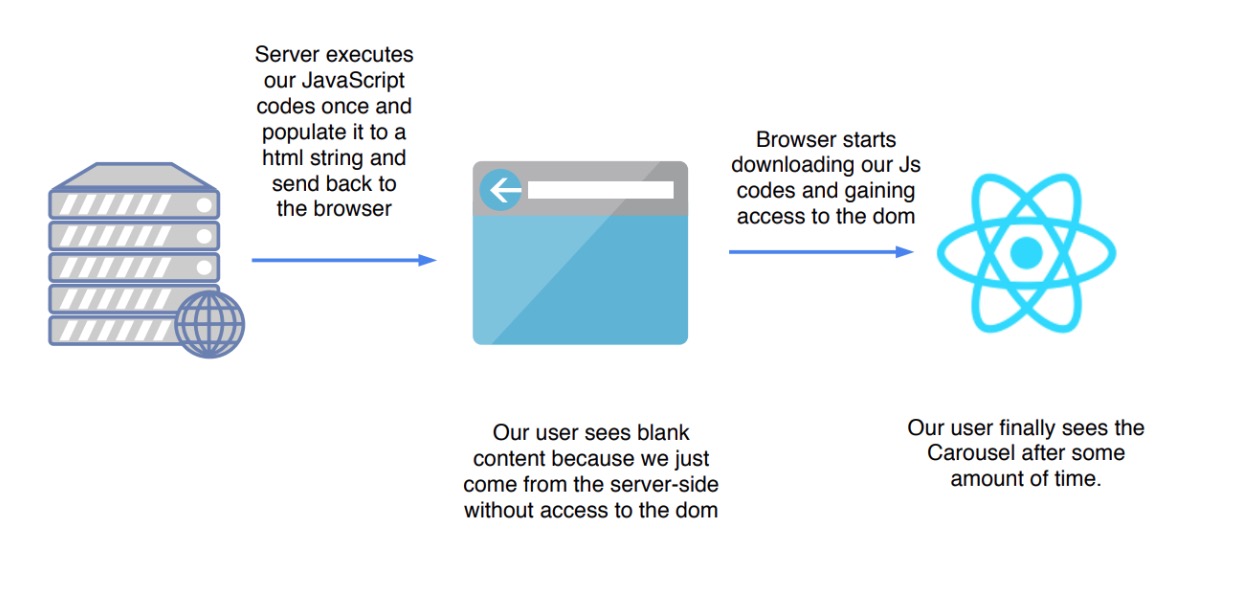
위 링크에서는 아래의 그림을 예시로 설명하고 있다

위 링크에서는 몸을 비틀어가며 CSR 이 아닌, SSR 로 캐러셀을 직접 구현하는 법을 말하였으나,
난 이 링크에서 오히려 "Next.js 에서도 캐러셀을 CSR 로 쓰는게 정석이란다!" 라고 느꼈고

그냥 처음 사용했던 embla 캐러셀 컴포넌트를 CSR 로 구현하기로 하였다
'Next.js > 개발 노트' 카테고리의 다른 글
| [React/Next.js] 클릭 또는 몇 초 후에 카드 뒤집기 효과 (card flip) (2) | 2023.12.31 |
|---|---|
| [React/Next.js] 여러 줄의 타이핑(multi line typing effect) 효과 (0) | 2023.12.31 |
| Next.js 13에서 TypeScript를 사용한 WebSocket 구현 (2) | 2023.12.05 |
| Next.js 개발 중, MongoDB 중복 접속 방지 TS 코드 (0) | 2023.04.29 |
| Next.js 13 에는 아직 css-in-js 를 사용하긴 이른 것 같다 (0) | 2023.02.22 |




댓글